It only takes about 2 seconds for the audience to decide if they should stay or leave your website. You probably think that this will not be enough to create a lasting impression and convince them that your product offering is worth their money. Therefore, it is essential to develop a website that will pique the interest of your targeted consumers.
Essential Tips When Designing a Website
You want a website that will captivate and encourage your customers to spend their money. The design of your webpage can help you motivate your audience to purchase your product. Here are some proven useful tips that will boost your organic traffic and the conversion rate.
Consider Readability

If reading the information stored in your website seems to be a challenge, this can put a strain on your visitors’ eyes, and they will quickly leave your site. If you are squinting your eyes just to read the text, then there might be a problem with your page readability. Those who will ignore this problem should realize that the process can be mentally draining for their audience. To avoid this, opt for a font style that has lesser strokes, such as:
- Veranda
- Times New Roman
- Helvetica
- Courier
- Arial
You should also pay attention to the size of the font. The text found on the header is larger. However, the smaller text should still be clear, especially if you are targeting the older population.
White Pages Are Necessary
Some people may think that the white pages in their webpage can be wasteful. To overcome this, they will introduce different elements and contents on their website even though it may not complement the other web contents. A white page refers to the part of your webpage that does not contain any image or text. It will include the space between the text, below paragraphs, under the headers, and the image. Having enough white pages can ease the strain on your audience’s eyes. Their experience in visiting your page will be more pleasant if you choose to employ this strategy on your website.
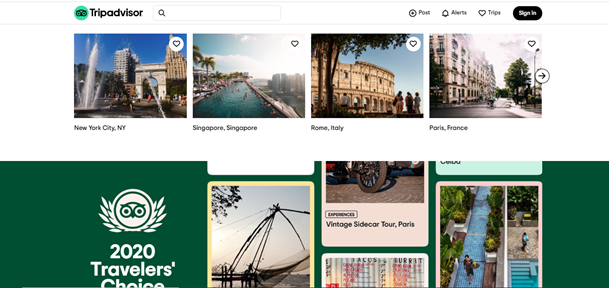
Understand the Effectiveness of Using Images

Images can keep your audience engaged. While the text has the power to inform, images can move your customers. They allow you to define your service and product more concisely. Pictures can be utilized to make them understand how your service or product works. You can also introduce your staff’s photos to help the audience see you as a person and not as a business entity. Using relatable and engaging images will allow you to tap on the emotional level of the audience. Nonetheless, make sure that you will use the pictures wisely to avoid overwhelming your visitors.
Create a Well-Written and High-Quality Content
Content is still the king. The content of your website can help the audience determine your professionalism and expertise. Even if you are using a compelling image but are not providing them with essential information, the message you want to convey to them will not be delivered. Here are some things to keep in mind if you are creating web content.
- Use leading questions that will help the visitors to understand the answers.
- Accurately describe how the service and products work.
- Stories and testimonials can help you prove the point of your business
- Do not be afraid to take risks, but you should never be foolish.
- Trust your instincts
- Verb and adjectives can strengthen your web content.
- Determine your audience’s problems and emphasize the solution that you can offer to your customers.
Identify the Value of the Company
When potential clients visit your web page, you want to make sure that they will understand your company’s value. They should never leave your site without knowing what they can gain from acquiring your service. Here are some web elements that are essential for your website.
- The Basic-some of fundamental pieces of information include the company’s description and the service or product that you offer. There should also be contact information provided. Apart from that, you may also provide resources on your company’s blog, mission statement, history, and facts about your staff.
- Unique Content- Apart from the basic content, you can also add unique content such as webinar opportunities, checklists, free guides, eBooks, and other offers that will be valuable for your audience.
Data Visualization
The use of graphs and charts are an effective way to present the business-related numbers to your audience. If you claim your product can help your customers save more money or time, infographics can present this idea more interestingly and engagingly. You can also introduce different colors to your infographics that will give more appeal to your content.
Improve the Imaging of Your Brand

Brand image is a crucial component of your business; it defines the goal and the mission of the company. It is the embodiment of your business according to the view of your customers. It can be developed over time through the perceived and real qualities. You may improve your branding campaign by ensuring that your theme will stay consistent on your advertising campaign and the different platforms. The brand image should be reflected in your logo, content, image, and colors.
Simple is Better
According to the study, people will refrain from buying things if there are too many choices. While it is good to have options, you also need to make sure that it will not be too many that may overwhelm the audience. If you are going to employ this in your website design, you want to make sure that your homepage choices will be limited. Even on the off chance that you have many products to offer, it is still advisable to never list all of them on the homepage. Instead, you should have a separate page for all your products. You should also divide them into different categories. The lesser choices increase the chance that they will purchase your product.
Keep the Navigation System Simple

Whether you have a straight forward website or a website with several pages, you want to guarantee that your audience will never lose their way. For instance, if you are offering multiple services and different products, you want to make sure that the links will direct the customers to the products that they are looking for. Remember to make the link extremely visible.
Seek the Help of the Expert
Finally, never hesitate to ask the help of the experts when it comes to web design. We are armed with knowledge, years of experience, and tools that can streamline the process. We can develop the best strategy that your business needs.
Essential Parts of Website that You Must Know
Web designers may use a lot of terms that the average person may not be familiar with. Nonetheless, it is no rocket science, and understanding it is relatively simple. We will be providing you with a comprehensive explanation of each part that will make it easy for you to communicate with your web developer.
Home Page

Your home page is also known as the opening page; this is the page that will load once you visit the main URL of the website. The home page can be simple, or it can be elaborate. It can include comprehensive information about the company or just a few snippets. The design will generally depend upon the goal and the desire of the company. Understand that the webpage is not usually the first page that a new visitor will see, especially if your website is heavily based on SEO. For instance, they are probably searching for a particular topic that will lead the audience to your blog section or resource center. Therefore, all the pages of your websites, should help the audience to gain information about you, and encourage them to conduct the right action.
When designing the Home Page, there are some things you should keep in mind. The design must convince the audience that they are in the right place. It should feel welcoming and not overwhelming. Before the visitors leave this page, they should already be aware of what you do. It should come with a simple navigational system that will help and motivate them to visit the other pages of your website.
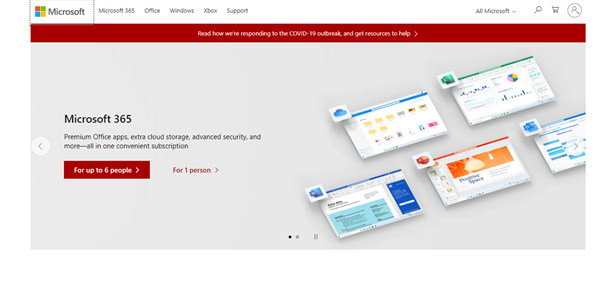
Slider
This part can usually be found in the Home Page. A lot of clients have asked us to add this element, which is also known as swipe, slideshow, or image rotator. The slider appears like a presentation that is composed of various slides that contain different information and visuals. It can include a large image, texts, and button that tells the audience about the number of slides. This feature has become popular around five years ago. However, if you are running a modern website, there are several reasons why you shouldn’t add them to your webpage.
- Your Audience May Miss An Important Information- Our eyes are designed to react on movements; thus, a sliding image may take your audiences’ attention away from the more essential facts on your website. They may ignore the product, value proposition, and the other content of the site.
- There will be A Lot of Messages- When you add an update on the slider or an image carousel, there will not be enough time for the audience to peruse what’s written on it. They wouldn’t even bother for the image to do a full cycle and read the information once more since there are too many messages. Therefore, you are not delivering any valuable information to your audience.
- The Audience is Not in Control- Sliders will have poor usability. They will move fast, and if there are any navigational buttons, they will be tiny that not all of us will notice. When designing a website, always remember that users want to be in control. If you can’t avoid adding a slider in your page, be sure to add a slider arrow. It allows the user to move to the next or the previous slide.
Header

Header, from its name, is the element that is consistently found on the top of the website. It comes with the navigational menu and the company or the website’s logo. It may also include an opt-in box, My Account, or login option, icons of different social media platforms, buttons, search box, address, phone number, and tagline. When designing a header, it would be best if you can keep it simple. It would be enough to ensure that it will do its purpose; to remind the users about your branding and to show them the navigational menu. Try to talk to your web designer about the different types of header. You may want to use a ‘fixed’ header wherein this element will remain on top even if you scroll down.
- Navigation Menu-This is a part of the header that includes the links that will direct the user to other pages of your website. Most people will refer to this part as ‘tabs’. However, that was before. The navigational menu designed as tabs is now outdated if not inexistent.
- Primary/Secondary Navigational Menu-You navigational menu can include both primary and secondary menu. For instance, if you think that there are many pages that you need to have in your navigational menu, you may opt for a secondary menu; where you can include the less essential pages.
SideBar

It is the part of the website that contains elements that are not originally part of your website. It can feature your CTA buttons, opt-ins for the newsletter, links to the articles in your resource center. It used to be a section in your website where you can throw just about anything that you want your audience to notice. Nowadays, some experts claimed that it only adds distraction to your website. It takes the attention of your audience away from more pressing matter. Here are some reasons whether you should or should not consider having a sidebar in your website design.
- There are several reasons when adding a sidebar makes sense. It can be an excellent replacement for the conventional top navigation bar. It should also serve a purpose and not just a place where you will place random stuff. It should remain consistent with your web layout. However, apart from these reasons, sidebars can only add a burden on web designs.
- When contemplating whether you should add sidebar or not, you should start by asking yourself on how your website will look like if you remove the sidebar. Try to implement thee changes and see how your CTR will change. Studies show that if you remove the distractions on the sidebar, it will prompt the audience to focus more on the details of your post and click the CTA button.
Call-to-Action
CTA (Call-to-Action) is the element in your website that encourages the audience to perform the necessary actions. Usually, it will include a headline that aims to grab their attention. It also features a paragraph or a short sentence explaining why you should conduct the action. There should also be an opt-in box or the CTA button.
- CTA should standout- Using contrasting and bold color will make your CTA more noticeable. Additionally, you should also consider using a larger font. Your audience should never miss CTA. Otherwise, you can be losing a lot of opportunities.
- Actionable Language- When telling people what to do, make it concise, simple, and easy to understand. Saying that ‘your operator is waiting at the end of the line’ is not a good CTA. You can be more specific like, “Call today, and enjoy our free consultation”.
- Urgency- Your audience will need to feel that sense of urgency; you may do this by adding the word ‘now’ or ‘today’. They will have to realize that taking action should not be delayed.
Content
The audience will gauge the value of your website according to the quality of your content. A website can have multiple contents, from texts, infographics, photos, videos, etc.; there is no design trend concerning the content. However, there are still things that you must consider, such as the background, font colors, and the font size. Your choice may make content that is user-friendly and has a high readability rate. Here are some contents that you should add in this section.
- Image Collections- This is excellent for a website that is focused on travel, real estate, food, and online shops.
- Video Streaming- This can keep the visitors engaged since it will be easy to understand them.
- Infographics- Charts, diagrams, and images that present information in a visually-pleasing manner.
Footer

The footer is the area found at the bottom of your website that remains consistent. Footer can be a piece of copyright information. However, there are instances that it can also include a search box, social icon, opt-ins, links, maps, contact information, and others. It is an excellent place where you can capture the attention of the audience and guide them towards the other pages of your website. It is also the place where you will find Privacy Policy and Terms and Conditions.
At our company, we are armed with a team of developers and web designers that can deliver the best result. Our AI-enabled web design software can ensure that your website will follow the search engine sites’ latest algorithm. They will work together with you from the start-up to the conclusion of your project. We can also provide support after your website has been launched

